TMHCC Specialty Broker Portal
The TMHCC broker and underwriter portal is a Specialty Line specific quote and bind portal with permissions for Brokers and Underwriters to create, modify and approve quotations. The Portal is also a management system for managing Broker and Client details and has the facility to search clients and quotes and manage renewals.
-
The Specialty broker and underwriting portal’s main objective is to create a tool that streamlined the quote flow for brokers to rapidly and seamlessly create an Insurance quote and for underwriters to approve and manage the process. The focus from a UX/UI perspective was to investigate the process through extensive deep-dive discovery sessions and evolve the ideas the idetaion stage through wireframing and prototyping before being delivered using PEGA’s constellation platform.
-
The objectives of this project were as follows:
1) To develop a quote flow that follows the same architecture as a different line of business - Marine Liability.
2) To develop a question flow for 4 different products through one portal.
3) To have the ability to choose a product and creat a quote based on that individual question flow.
4) To allow the user to search a database of clients in order to pull in the client preferences from their profile.
5) To set up underwriter validation when a value is selected or entered that triggers a quote to be referred.
6) To allow the broker and underwriter to view existing quote which are in progress, under review or upcoming renewals.
7) To deliver a project that can be interpreted using the PEGA constellation app.
Defining the Requirements
The most extensive part of the project was defining the requirement of the client based in Paris. The exploratory sessions in the beginning helped the team understand how the broker system works in France.
The concept was to map their process onto an existing product infrastructure for the Canadian Market, utilising the existing framework to meet a challenging deadline.
Understanding the User Journey
A key part of the process once the initial deep-dive sessions had been completed, was to visualise the quoting system in user flow diagrams. Working in Figma made that process more collaborative and provided great starting point in visualising developing the process especially during video meetings.
Once the high-level overview was defined, each of the products could be explored, the each product having different requirements, this part of the process was invaluable when defining the scope of the project and timelines required to deliver each product.
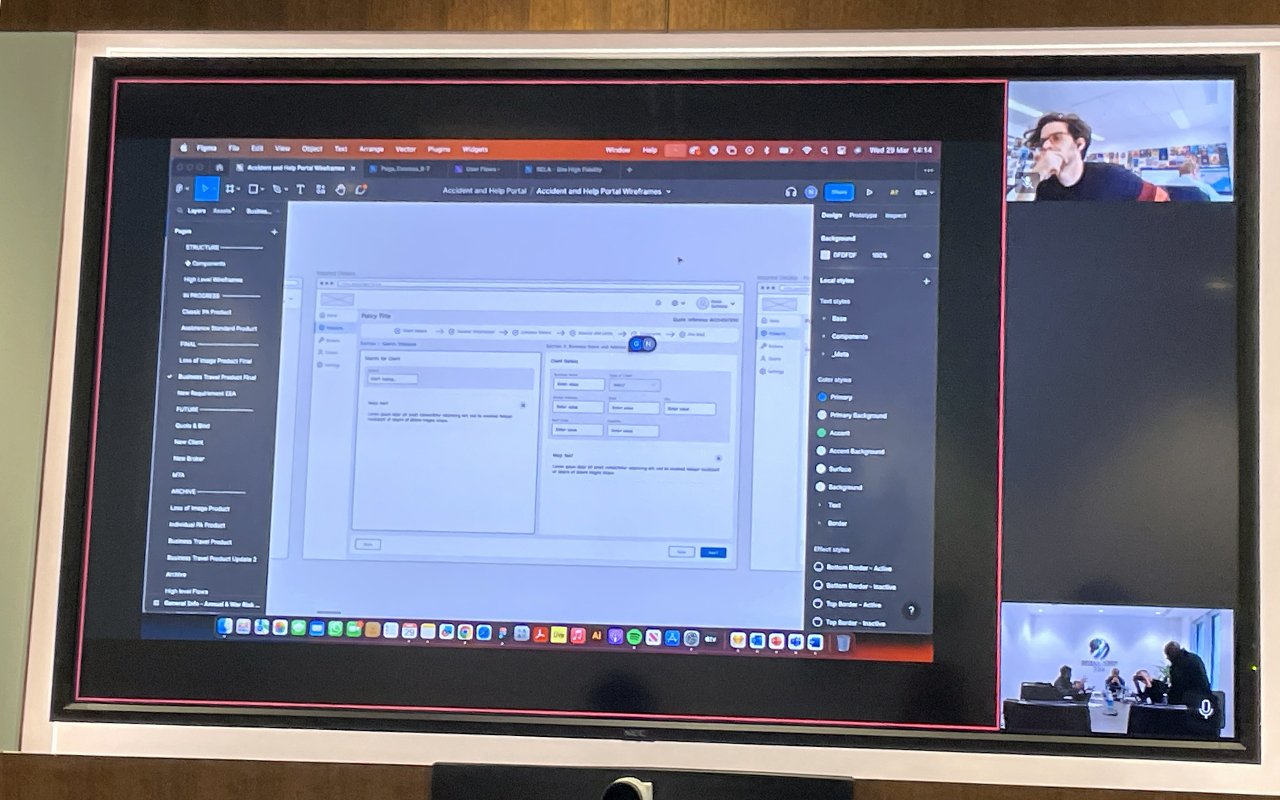
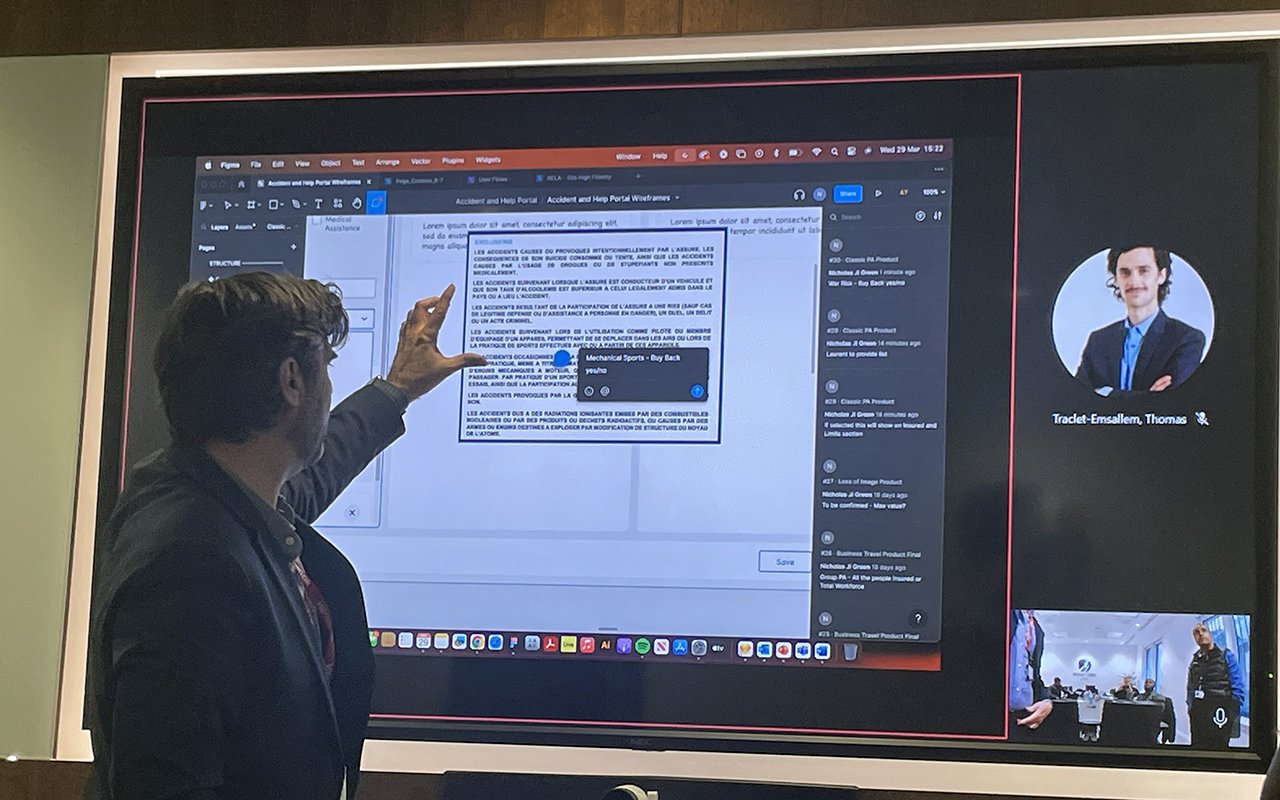
Wireframing the Journey
Using the Figma prototyping features the prototyping phase of the project was a highly inclusive and interactive process which allowed the client to understand where the product needed to be develop, refined or certain parts being removed from the requirement. One of the major outcomes from this phase of the project was that the initial requirement of 5 products could be re-evaluated and two of the products - Group Personal Accident and Individual Personal Accident could be combined to reduce development time and help the project meet the required deadline.
dashboard
An overview of Commission Performance, Top and Brokers, Latest and Live Quotes and Portal usage.
HOME
Starting point of the quote journey allows the user to choose the quote type from Business Travel, Classic Personal Accident, Loss of Image or Assistance Standard.
POLICY TYPEs
A simple linear process was defined to allow the user to engage with the journey with little friction. Defining policy type would change the next column thus reducing the clicks for the user.
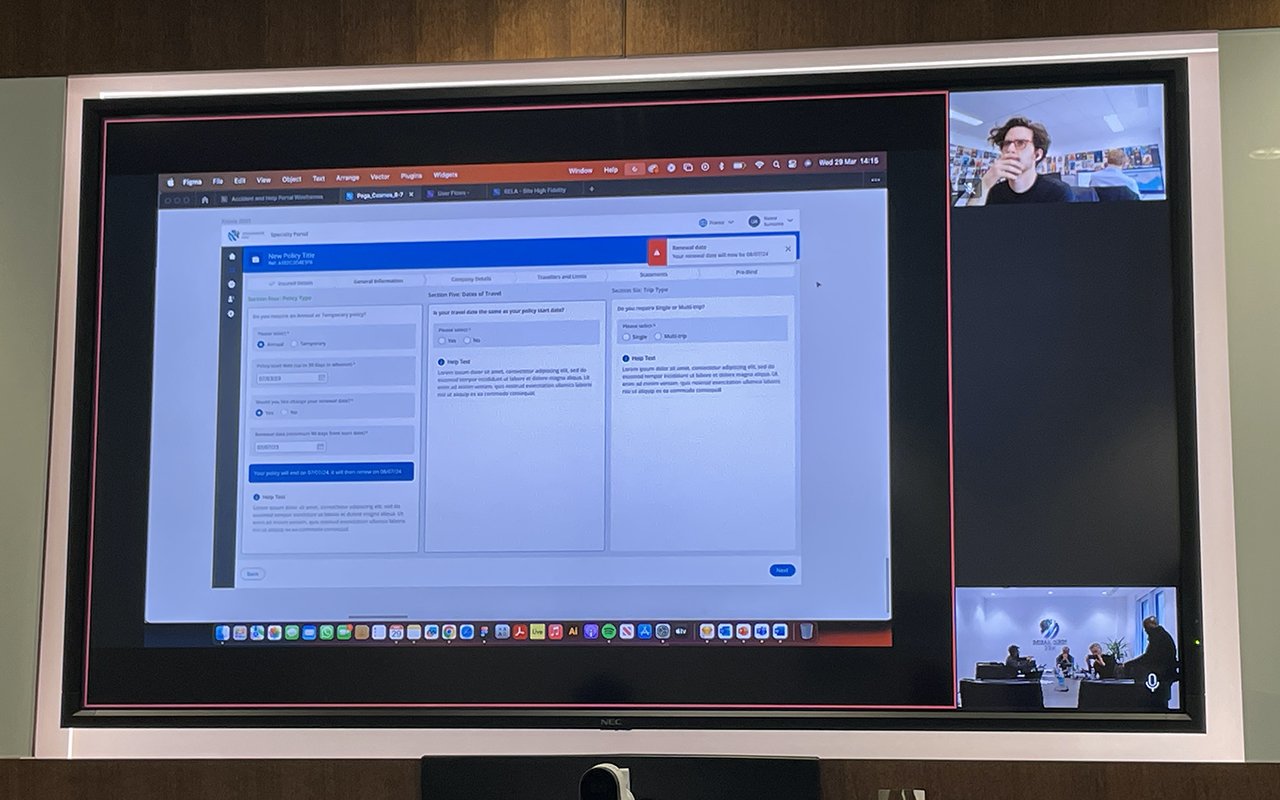
CHOOSE THE LIMITS
The flexibility of the column design allows the user to choose an option and define values within that option whilst focussing on the task by hiding the content from the alternatives.
REVIEW
The final stage in the process - Pre-Bind - allows the user to review and edit the quote data before committing to the completion.
User empathy and finessing the process
As well as video conferencing we ran workshops were the team from the Paris office travelled to London to take part in day workshops in order to accelerate the design process. The face-to-face meetings allowed the two teams to brainstorm in an effective and highly productive environment. These were the final sessions to finesse the requirements and finalise the wireframes ready for development.
From the workshop review meetings in London
PEGA Cosmos UI Layouts
PEGA Cosmos is a predefined library of components specifically designed for creating Portals and Applications for the Insurance and similar industries. Part of the design process involved understanding the power of the application but also the limitations and what could be achieved in the timescale available. There was a dedicated PEGA team who developed the product using the wireframes created from the requirement exploration phase. We collaborated with the team in order to deliver the clients requirements, using a predefined component library allowed the client to quickly view the quoting system and begin user testing to develop a feel for the product.