Deskpro Messenger
-
Messenger is an evolution of Deskpro’s previous chat widget, as well as a sleek new design the new Messenger also includes much more functionality. The app contains numerous new features, not only can you launch chats through it, but you can also submit new tickets and search the Knowledgebase for articles. Handling incoming chats, where there are no agents available, are greatly improved too with Chatbot functionality.
-
The objectives of this project were as follows:
1) To update an original widget design
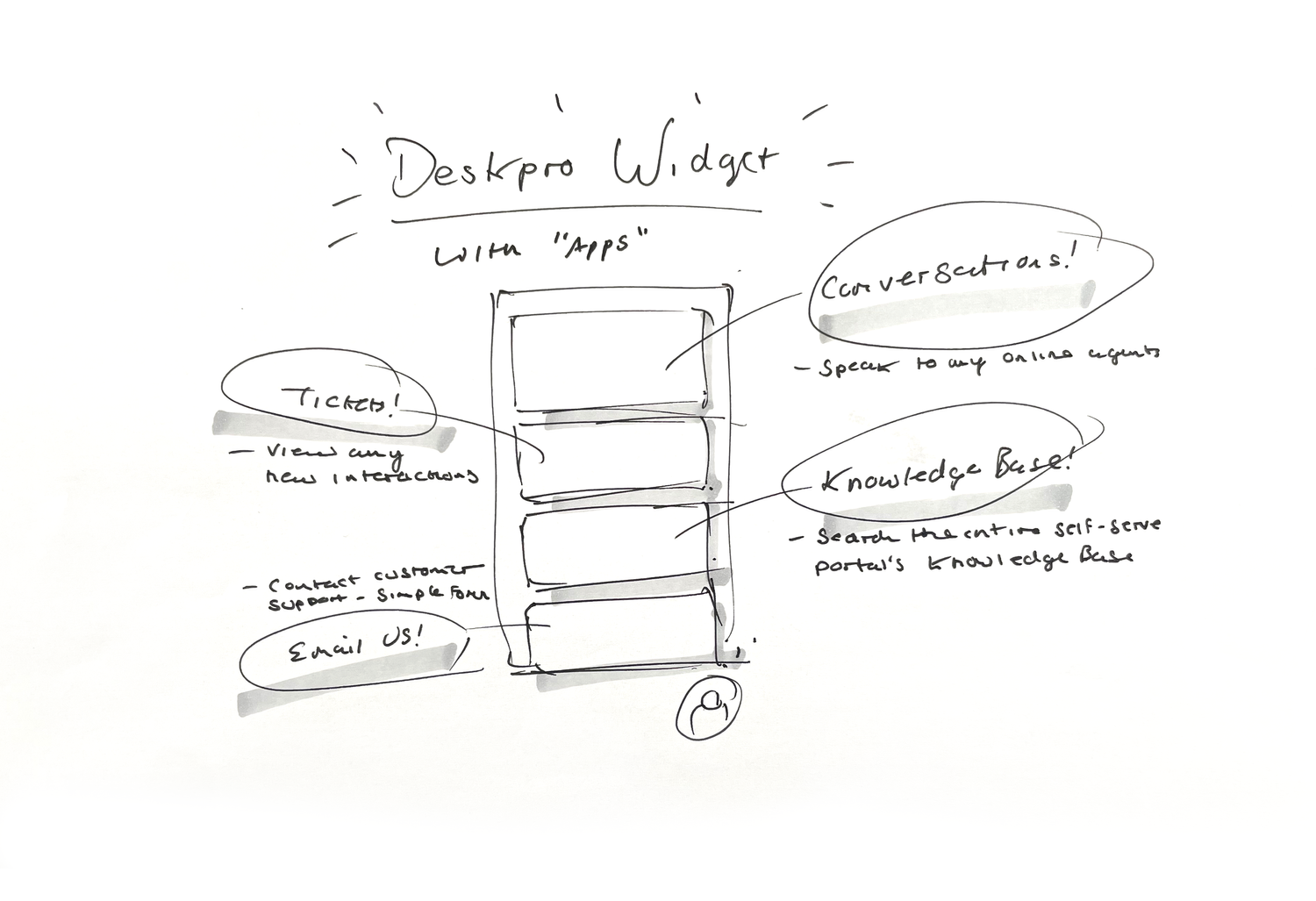
2) To introduce a new granular structure to Messenger with the introduction of “Apps”
3) To provide direct access to the Knowledgebase to aid ticket deflection and reduce the number of tickets going into customer services
4) To allow the user to search the Help Center from within Messenger
5) To provide the user with the ability to talk directly with an Agent
6) To allow the user to create a ticket should there be no available Agents
Let’s have a conversation
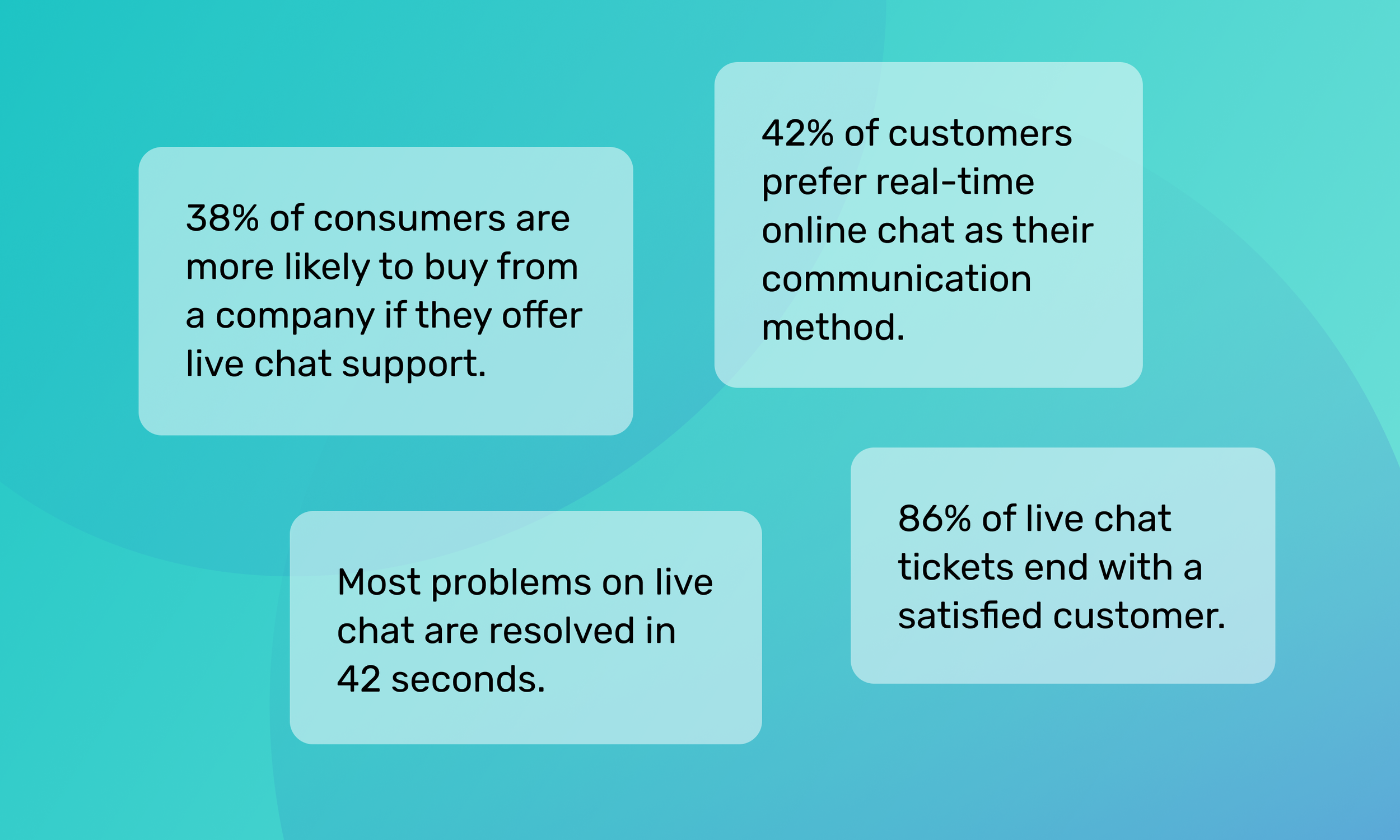
Having a chat widget as part of an online product experience will ultimately lead to higher customer engagement and growth, avoiding the inevitable churn when new users don’t know how to navigate your product or have unresolved issues.
All these things work together to improve customers’ support experience and will, in the end, increase profits.
Deskpro’s original chat widget was rudimentary in that it was chat only experience with limited functionality.
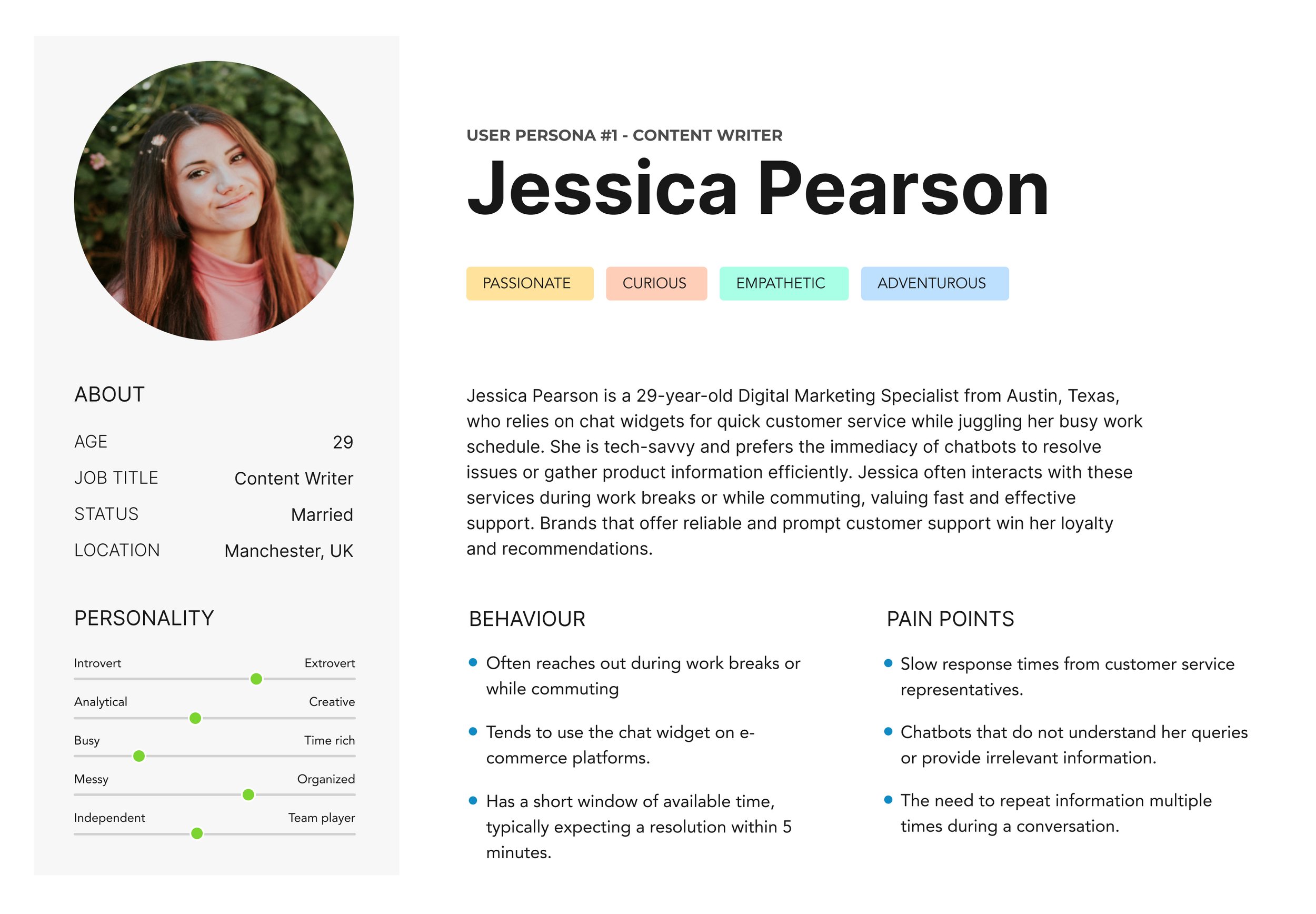
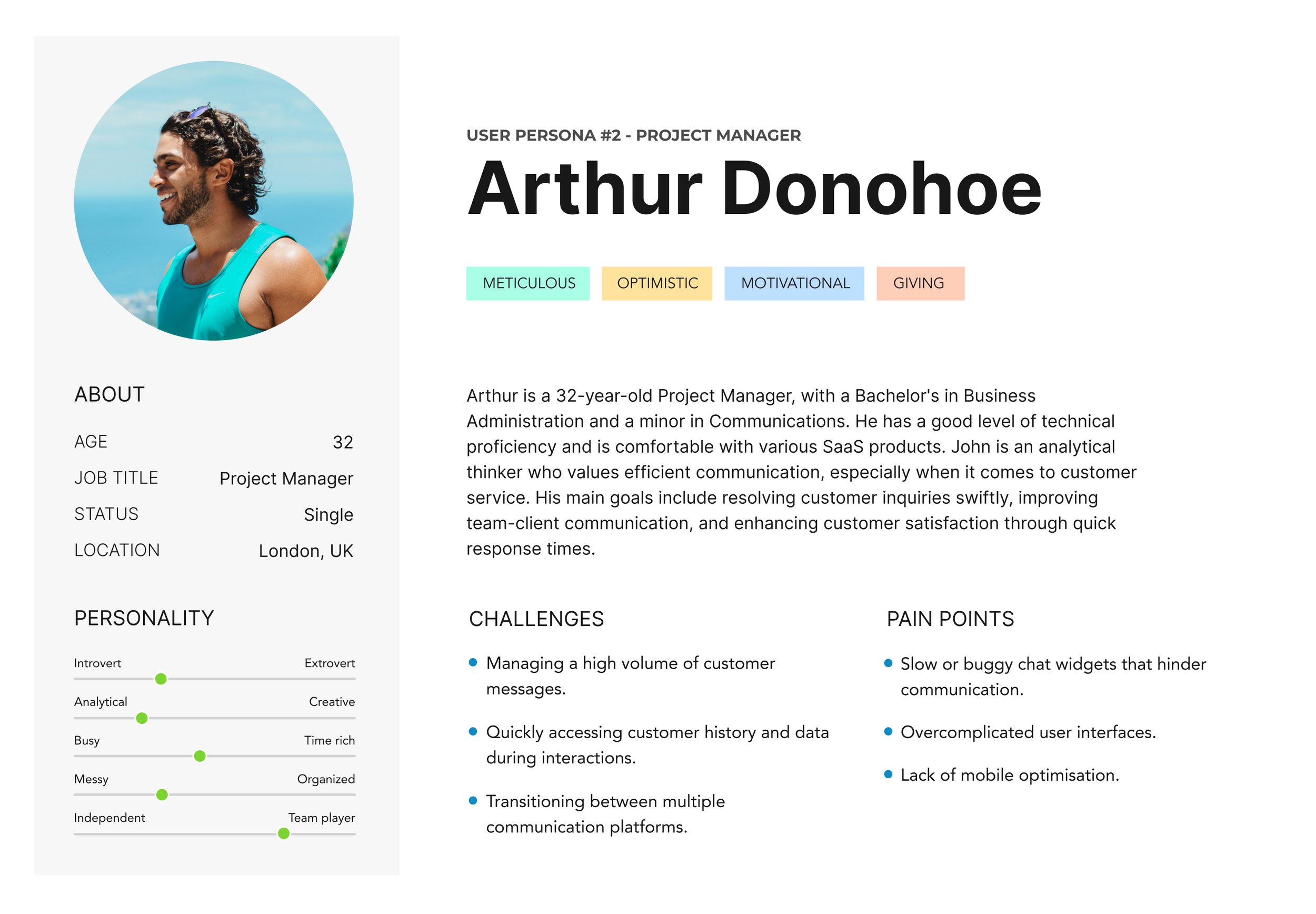
Personas
Thinking from a modular perspective
To take our chat app to a new level we focused on creating conversations. This was an opportunity to make sure that our Messenger was connecting real humans, facilitating helpful conversations and enabling quick resolutions.
The feeling that you were talking with a real human having an actual conversation was key to the evolution of the product.
Individual App User Journeys
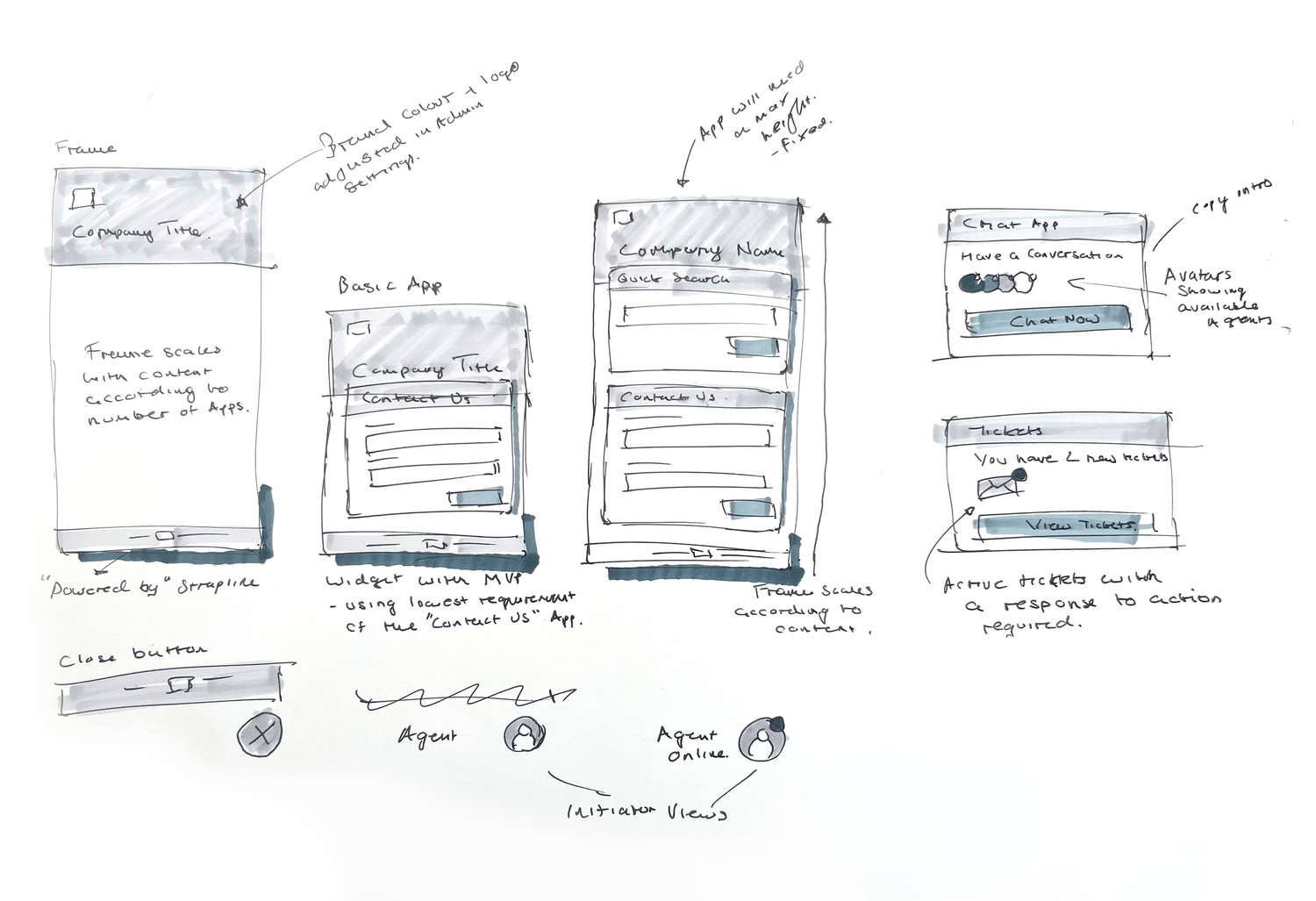
Wireframing the user journey
Final Design
The Knowledgebase App provide an in-app experience for detailed articles to be viewed without having to leave Messenger and access the portal
And finally the Contact Us App is a good option if the user is unable to speak to an agent or is unable to find a useful article on the Knowledge Base. Once the form is filled out the user receives confirmation that their request has been sent.
We focused on creating conversations to facilitating helpful conversations and enabling quick resolutions.
Each app had a sole purpose in providing a solution for the user. They could manage their tickets in the Ticket App without having to view them in the self-serve portal. They could create a conversation in the Chat Aapp and get real-time feedback and solution to their problem.
How the chat experience works
The Chat App is exactly that, a way to start a conversation with an agent, the agent and user can add attachments, and rate their experiences too.
At the end of the conversation the user can receive a transcript of the chat and also provide feedback on their experience through the Happiness Rating.
-
User starts a conversation. Cursor will automatically appear in the message box. Default input box size allows for two lines.
-
Message box will fill a maximum of 50% of the app card, when typing.
-
Message content in scoll showing text overflow.
-
Once user sends message input box reduces in size back to default.
-
Further messages where the messages scroll beyond the message box. This occurs when the user manually scrolls to view other messages.
-
The header collapses to allow the usr to view a maximum amount of message content.
-
Select menu to end chat and download a chat transcript.
-
Once the chat is ended the user has the option to rate the conversation.
View from an agent’s perspective
This is the agent view of the conversation in the Deskpro Platform. In the message viewer the chat is shown in progress and can instantly turned into a ticket.
How metrics support the decisions made
One of the key aspects of any redesign process is the results and benefits of the design decisions accountable metrics to support those choices. By creating a modular system, the new messager widget has provided customers with the flexibility and power to engage with customers in new ways, leading to increases in client retention, improving the number of resolutions before a ticket is created and increasing the successful SLA percentage.
Client Testimonial
“Nick worked with us as the Design Lead at Deskpro for 5 years during that time he was involved in multiple aspects of the business. He successfully redesigned the Messenger Chat App, implementing a modular app structure that reduced ticket backlog for agents, and delivered the redesign of the
user-facing product portal - Help Center. Nick led the Deskpro brand development across various
touch-points, ensuring consistent messaging and visual look and feel, designed the corporate website and managed brand collateral libraries. Nick was always trying to push ideas to achieve the optimum results, it was great to have him as part of the team.”
Chris Padfield, CEO - Deskpro