8ack
-
The objective of 8ack.com (back.com) was to create an efficient user journey for customers to return retail items that have been purchased using a rapid point-and-shoot application.
The white label app can be rebranded and customised to match the look and feel of a particular business and its brand.
The returned product can then be graded by a customer service agent according to condition and catalogued by the WMS (Warehouse Management System).
-
The objectives of this project were as follows:
1) Create the most efficient user journey for the end user application.
2) Drastically minimise the time taken to sort returns at warehouse locations.
3) Create a Grading application which is fast, effective and simple to use.
4) The Grading UI must allow end users to grade a return within a very short space of time (20 seconds).
A global Issue
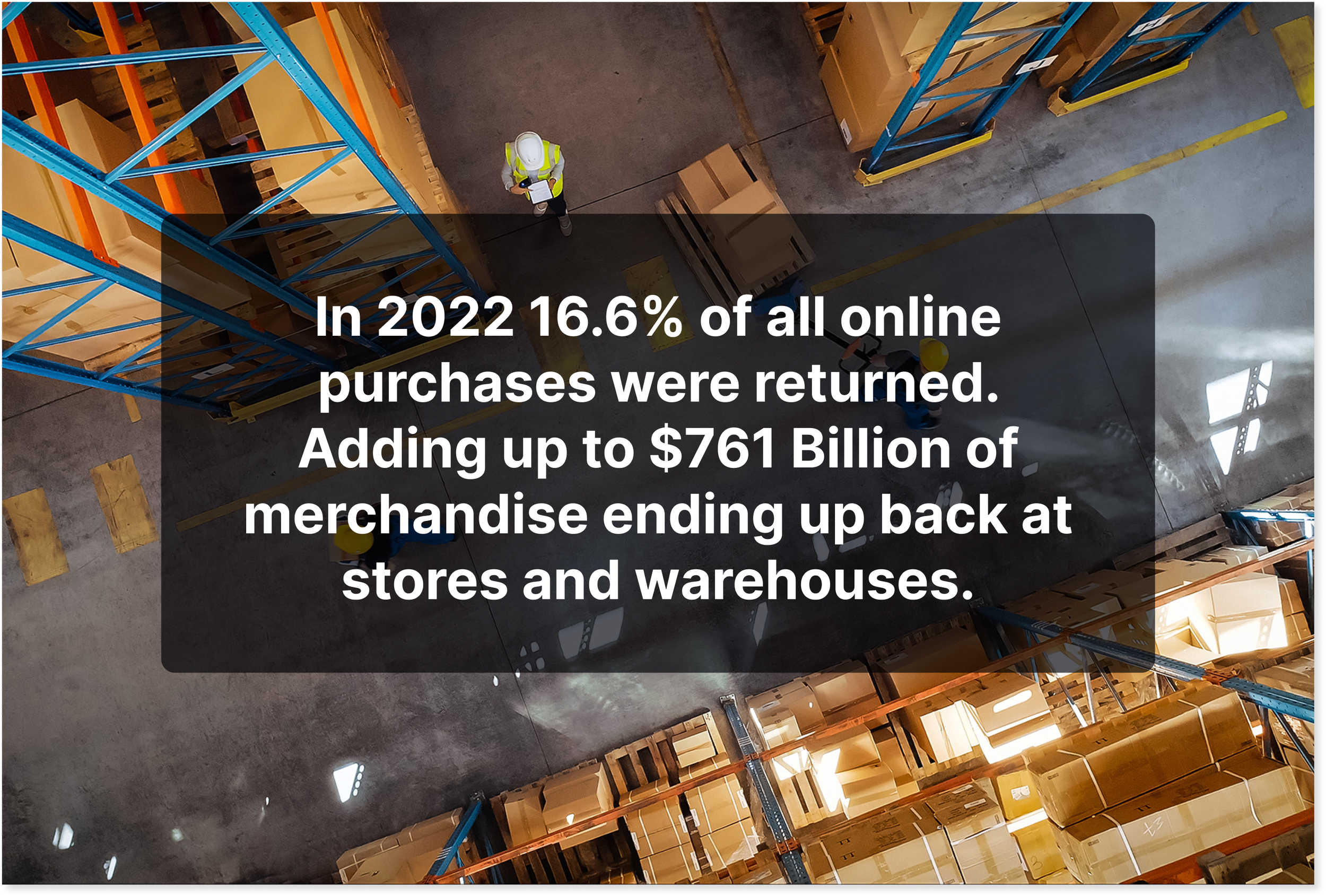
The problems many logistics businesses have is the flow of stock and how to manage and organise it. This is especially the case in the returns. As online purchases grow at a rapid rate, so do returns. Year-on-year the percentage of returns has nearly doubled resulting in a huge strain on warehouses and stock control. In 2021 nearly $761 Billion of mechanise winded up back at stores and warehouses - 16.6% of all items purchased.
Returns made so simple
8ack number one goal is to manage that influx of returns and speed up the processing of items, along with creating a simple returns app for the end user, a grading application for customer support and a dashboard to manage and access trends.
My research included competitive analysis to better understand the UX of WMS platforms. and one-on-one interviews provided qualitative and emotional insight into key points of users’ journeys.
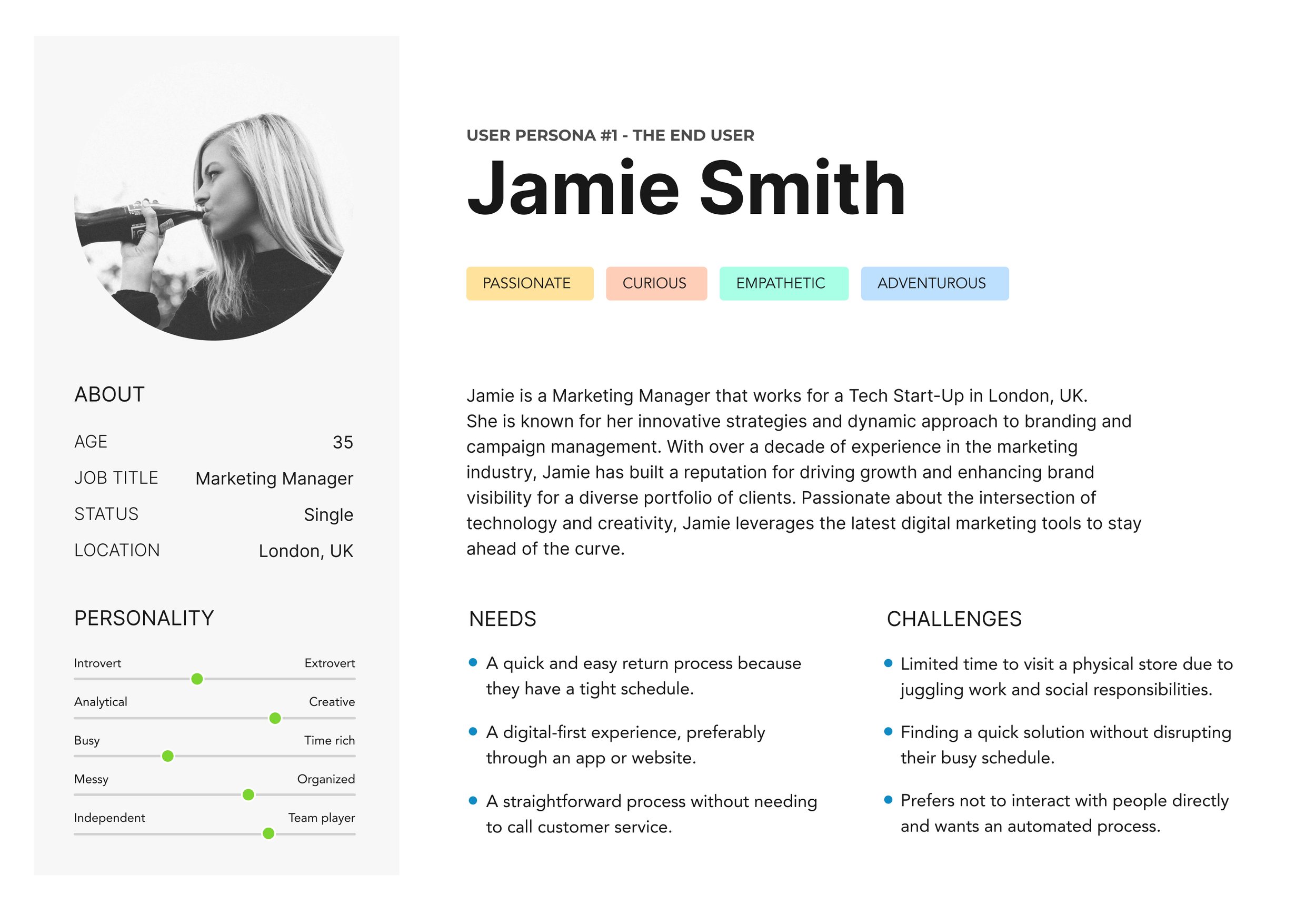
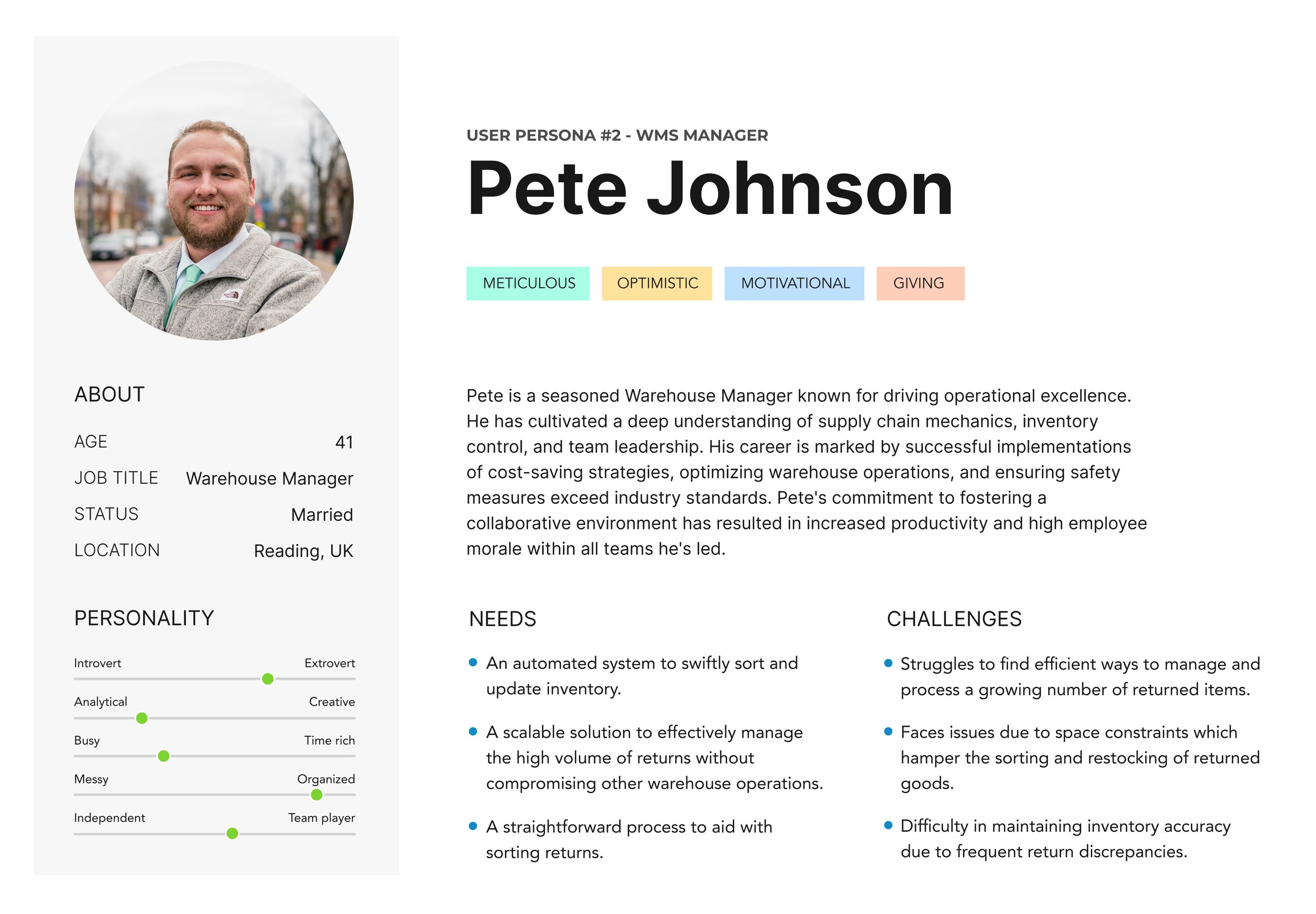
User Personas
The personas created where taken from viewpoints of the returns process. Persona #1 The End User, this persona is the point of reference for the Mobile Web App. What needs would surface and challenges they might face. Persona #2 come from a different perspective, the Warehouse Manager, who deals with the influx of returns and managing stock levels and location.
By creating and exploring the journey maps of two personas and their typical tasks, I uncovered key emotional/procedural moments that 8ack needed to address. The anxiety someone might feel, for example, if they need to return an item and they are facing a busy schedule and need to do this quickly and efficently. Or the stress a warehouse manager might encounter when trying to ensure stock is processed, organised and managed efficiently.
How we went about it
We tried to create a jouney which would give the user the most streamlined experience whilst giving them the options and choice to return undesired items and choose and retake phots to submit as part of the jounery. This journey represent the final user journey after the first phase of user testing.
The challenge of staying simple
Phase 1 - Proof of concept
The initial wireframes of the first interation of the app focussed on the how to make a simple experience, effective. Taking into account how to take a photo and view the linear journey and how make the end-to-end expereince as streamlined as possible whilst balancing this with creating a usable interactions.
User Testing
The basis of testing was initially around the first iteration of the app design, which included the thumbnail UI being included on each screen and the user runs through the end-to-end testing of the app.
Whilst the flow of the app was working well, users found the following:
The screen felt cluttered and too busy.
They didn’t really use the back button and it generally slowed down the return process.
Some of the text was hard to read when taking photos of items on lighter backgrounds.
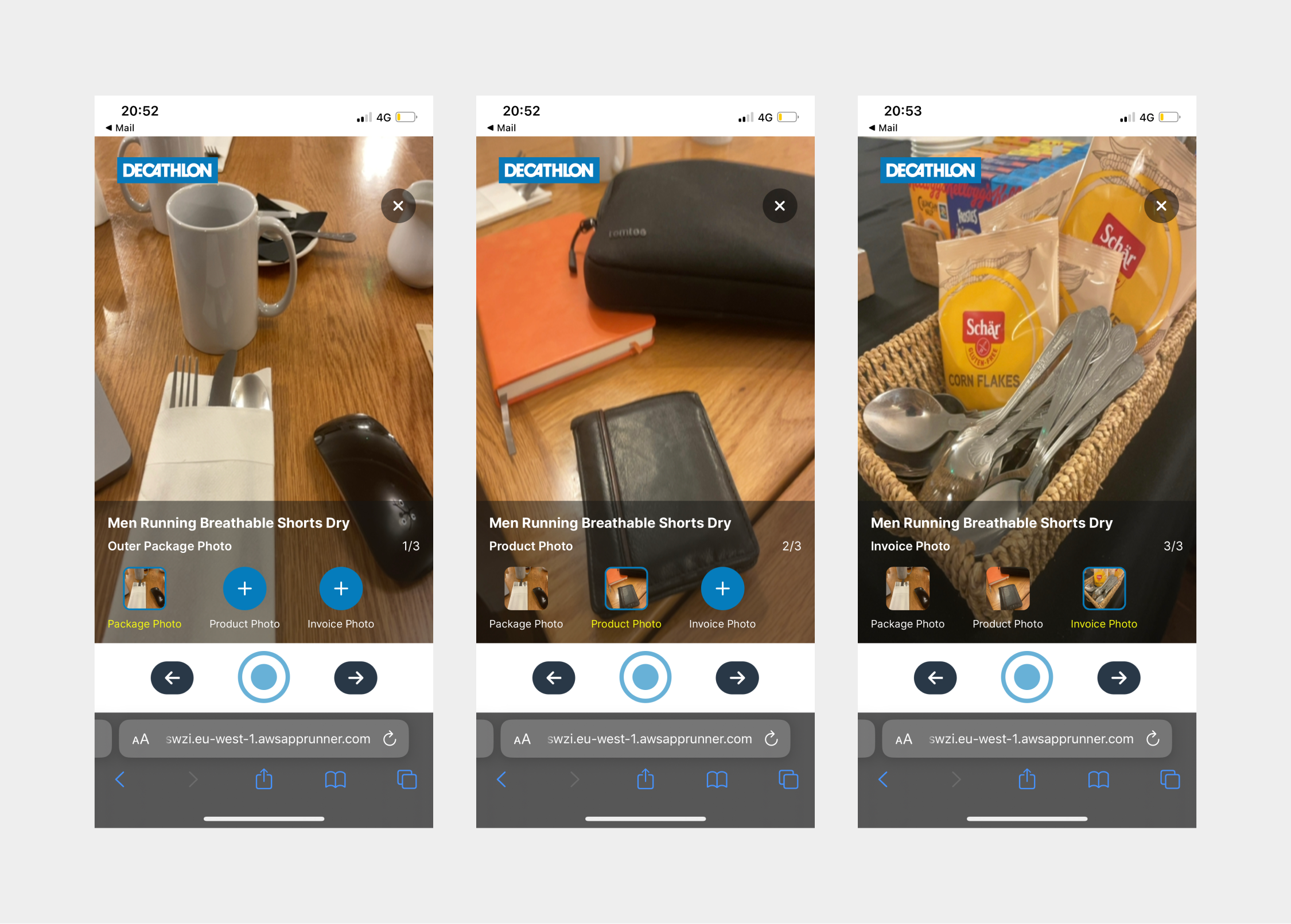
Phase 2 - Development of the UI
Following the user testing we developed the wireframes further for phase 2 to take into account the outcomes derived from the Phase 1.
The following updates were made:
The proceed button was removed from the home screen to reduce the number of clicks (presses) . The user will start the return when selecting (pressing) the item to return.
The thumbnails were moved to a designated page to reduce the screen clutter and create a more streamlined experience. They are now accessed from the tapping the image icon which shows how many photos has been taken as the use progresses through the return.
The back button has been removed for the photoscreen UI. The user will be able to view all photos taken at any point by pressing the image icon, negating the need to go “back”.
Photo title text has been placed on an opaque background, ensuring the user can read the text on light backgrounds.
Return reasoning categories have been added to aid the customer service agent to grade the item correctly, giving them more detailed information.
A “Submit another return” button was added at the end of the journey to allow a user to loop back and begin the process again without leaving the app.
Delivering a simple solution
After developing the UI wireframes from the feedback gathered from the user testing, the high fidelity designs were delivered. The majority of the development and discovery was formulated through the the initial phases of the wireframing. The UI echoed the brand through the consistant use of the barnd colours within elements of the interface.
The brand marque itself was representative of the to ends of the user journey. Firstly the image capture icon from the end-user app and secondly the speech bubble and grading stars from the customer service grading application. The final result is a marque which echoes the shape is the “8” and reflects different apsects of the platform.
Grading the return
A concept UI for the garding application was created for accessing the returns from the end user application. The focus on this, like the end-uder app is speed and efficiency. The customer service agent can set SLAs and manage the flow of returns processed during a shift. This allows the triaged queues and flow and be delt with in a fast efficeint manner. The agent can view the submitted images, inspect tham and grade them against stock photos from the reailer, grading them in the process. This allows the warehouse to organise and allocate space for the return, creating a much more streamlined and straight-forward process.
Envisaging the data
The concept for the dashboard was also created, this focussed on how to surface the data from the grading returns so that management can assess and monitor performance of the customer service agents and identify trends in grading to ensure that the process is being carried out correctly.
Client testamonial
“We have used Nick for a number of projects across our investment companies and the experience has been extremely positive. Nick is a great designer and has been able to develop the desired brand personality and interpret that visually across all of these projects. He guided us smoothly through the branding process, making us feel comfortable with every decision and went above and beyond with creative additions every step of the way. In developing the digital output - End User Apps and Customer Service Platforms - he advised on UX decisions to improve the customer journeys and provided UI solutions that aligned with business objectives and exceeded expectations.”
Dean Townsend - Co-Founder and CEO, Logistics Labs
Conclusions
In the post-pandemic world of adopting online purchasing and the rise of online retail giants like Amazon, the logistics industry has been feeling the strain of the sheer numbers of retail returns. The 8ack.com app goes some way to address this, although it is still in it’s infancy, we have managed to create a solution which could change the way users and logistics companies manage their returns. Some thoughts of possible future improvements:
More advanced filtering functions to fine tune the reasons for return.
Greater data visualization to aid the agents and customer service managers to assess performance.
Prompts to show the end-user that a successful photo has been taken.